4D Content English es una organización que se dedica a diseñar e implementar programas de capacitación en inglés, portugués y otros idiomas para empresas e institutos de educación. A su vez, brinda servicios de consultoría en idiomas para organizaciones nacionales e internacionales. 4D se encontraba en una etapa de adopción de nuevas tecnologías con el objetivo de complementar las que ya posee, y así brindar más y mejores servicios a sus clientes. Con este cambio también se busca captar nuevos o ex clientes. En base a esto, se diseñó y se presentó una solución que consiste en un sistema compuesto por una aplicación móvil para usuarios y un backend para los administradores de contenido.
Esta aplicación cuenta con cinco grandes funcionalidades:
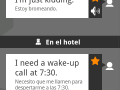
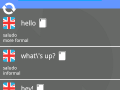
- Presentación de frases a utilizar en situaciones comunes de la vida cotidiana de los usuarios, denominadas “escenarios”.
- Foro de consultas de usuarios de la aplicación.
- Diccionario para facilitar el acceso a definiciones en inglés.
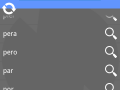
- Traductor inglés-español.
- Obtención de noticias desde la cuenta de Twitter de 4D.
El proyecto fue desarrollado en el marco del Proyecto final de carrera de la Licenciatura de Sistemas en conjunto con Analía Moreira y Ximena Pérez, bajo la tutela de Natalia Santos.
En la primera etapa del proyecto se realizó un análisis de requerimientos, tanto los funcionales como los no funcionales. En base a ellos se empezó a generar una solución que permitiera desarrollar la aplicación respondiendo a las necesidades del cliente.
Al comienzo se realizó un análisis de la tecnología a utilizar, tanto para la aplicación como para el backend que permitiera administrar el contenido. En base al análisis se concluyó que la mejor tecnología a utilizar en este caso era desarrollar en Android nativo, descartando las opciones de desarrollar en tecnologías cross platform. Para el desarrollo del backend se optó por desarrollarlo en WordPress ya que el cliente tenía experiencia en la utilización de este sistema debido a que su sitio web estaba construido en WordPress.
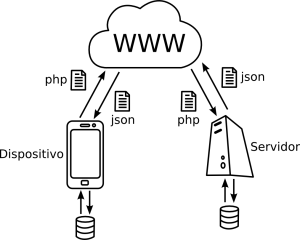
Una vez definida la tecnología a utilizar se prosiguió con el desarrollo de la arquitectura que brindaría la solución. Para ello se diseñaron los diagramas correspondientes a cada una de las partes que el sistema iba a utilizar:
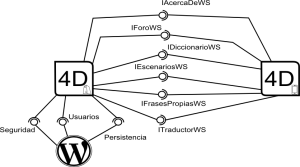
Comunicación:
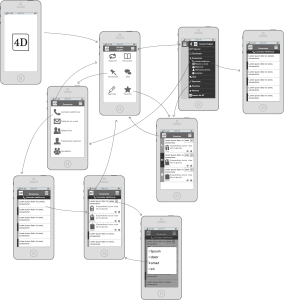
Interfaces:
Posteriormente se definieron los principales atributos relacionados con la usabilidad de la aplicación, de forma de definir a grandes rasgo cómo iba a ser la interacción entre la aplicación y el usuario.
En base a este diseño se definió el diseño gráfico que utilizaría la aplicación y se crearon todas las imágenes necesarias para la construcción de la aplicación. Finalmente se pasó a la fase de desarrollo, tanto de la aplicación móvil como del backend que permite la administración de la información.
androidPara descargar la aplicación haz clic aquí